Wat is whitespace?
Whitespace is de lege ruimte tussen en rond de objecten – tekst, afbeeldingen, andere elementen – op een pagina. Het hoeft niet wit of zelfs leeg te zijn, je kan ook een achtergrond met een patroon, kleur of textuur gebruiken.
Waarom is whitespace belangrijk?
1. Het zorgt voor een betere leesbaarheid
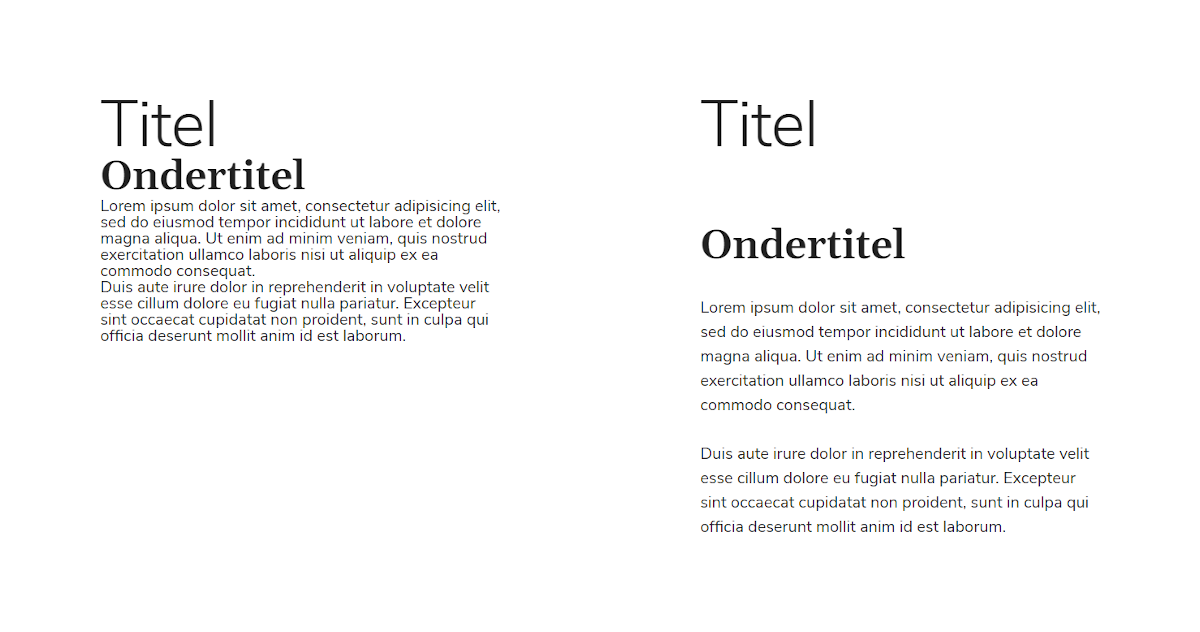
Een gebrek aan witruimte zorgt ervoor dat lezers een tekst niet willen lezen. Een goed gebruik van alineamarges en regelafstand (de ruimte tussen de regels) doet wonderen voor de leesbaarheid van een tekst. In de onderstaande voorbeeldjes wordt in het linkse geen regelafstand gebruikt, en in het rechtse wel. Een heel verschil, toch?

2. Whitespace verduidelijkt relaties
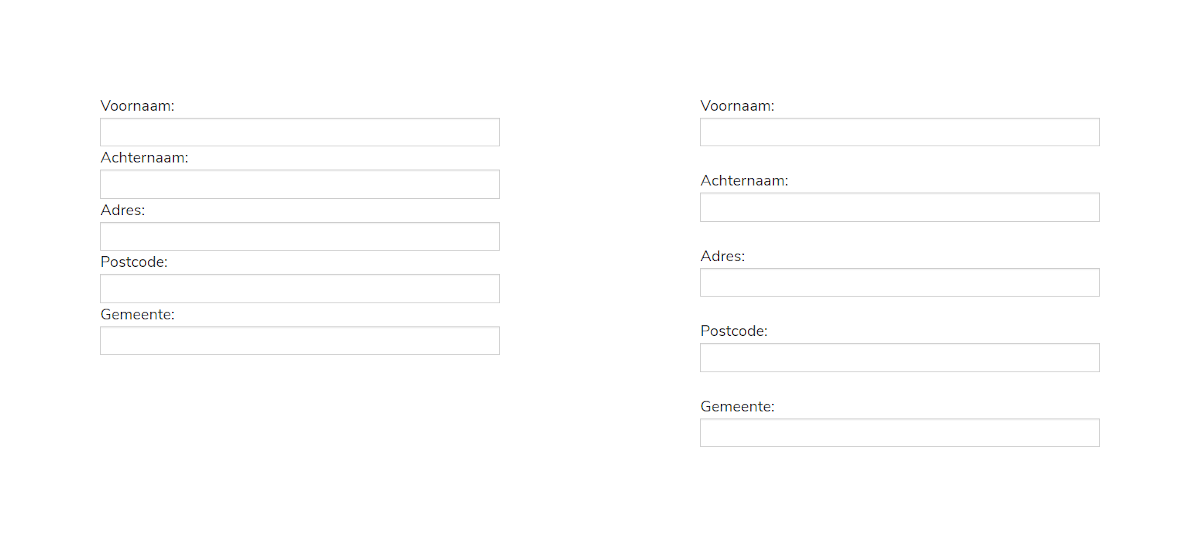
Door gerelateerde elementen samen te zetten, en niet-gerelateerde van elkaar te scheiden, krijg je een betere en duidelijkere vormgeving. De witruimte fungeert dan als visuele aanwijzing. Op de linkse afbeelding is er geen witruimte tussen het invulveld en het label van het volgende veld, op de rechtse is dit er wel en zie je duidelijk welk label bij welk veld hoort.

3. Whitespace trekt de aandacht
De meest voor de hand liggende manier om iets op te laten vallen, is door het groter te maken. Whitespace kan echter net zo effectief zijn: een grotere afstand tot andere elementen en/of het ontbreken van andere elementen vestigen de aandacht van de lezer op wat er wél staat.

Conclusie
Als je whitespace goed en correct gebruikt, zorg je ervoor dat de lezer wil blijven lezen én snel de juiste informatie vindt. Het zorgt voor een mooie en georganiseerde tekst of publicatie. Een handige vuistregel: hou het simpel en verwijder al wat voor afleiding zou kunnen zorgen. Less is more.

